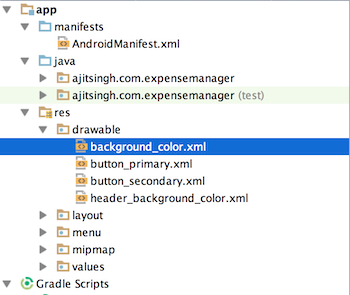
Hello Folks, In this post I will be showing how we can create gradient color in android and use it as a background. To create a gradient color we need to create an .xml file in the drawable directory. Below is the directory structure where you should put your .xml file.

See it live
What goes inside this xml file??
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient
android:startColor="@color/application_background"
android:endColor="@color/bright_red"
android:angle="45"/>
</shape>
</item>
</selector>
In the above file we add an selector with a gradient. There are a few things to note here.
-
android:startColor: This is the starting color of the gradient. This color will start from the top of the screen.
-
android:endColor: This is the ending color of the gradient.
-
android:centerColor: This color will come in the center of the screen.
-
android:angle: This is a special angle and works only with the multiple of 45 including 0. So you can give 0, 45, 90, 135 and so on. Depending on the angle gradient position will change on the screen.
How to use this gradient
You can use this gradient in any layout file. below is an example.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/gradient_color">
<TextView
android:textColor="@color/white"
android:textSize="25dp"
android:textStyle="bold"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
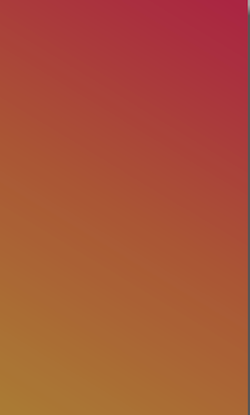
Below are some samples of gradient backgrounds
<gradient
android:startColor="#ff9a6922"
android:centerColor="#ff9a4025"
android:endColor="#ff9a0e32"
android:angle="45"/>

<gradient
android:startColor="#ff2d9a59"
android:centerColor="#ff42959a"
android:endColor="#ff23729a"
android:angle="135"/>
